人(rén)
已閱讀(dú)
已閱讀(dú)
從(cóng)一(yī)個(gè)細節談一(yī)談如(rβ✘ε₩ú)何做(zuò)好(hǎo)前端
來(lái)源:lexintech.com "<↔≥ 發布時(shí)間(jiān):2018-06-19
在網站(zhàn)開(kāi)發時(sh§≤≤í),前端設計(jì)非常重要(yào),用(yòng)戶直接面對(duì↓↔)的(de)是(shì)前端頁面,就(j≠<iù)算(suàn)你(nǐ)後台功能(néng)寫得(de)多♥>(duō)好(hǎo)多(duō)強大(dà),前端體(tǐ)驗不(£↑∞↑bù)好(hǎo),用(yòng)戶可(kě)能(néng)會(hu¶Ωì)馬上(shàng)關閉頁面。下(xià)面我們舉一₩>'(yī)個(gè)例子(zǐ),談一(yī)談前端開(kā↔πi)發時(shí),應該注意哪些(xiē),如(r¶$ú)何才能(néng)做(zuò)好(hǎo)前端。
一(yī)個(gè)頁面的(de)細節λ₹&,從(cóng)重構的(de)角度去(qù)看(kàn),頁面的(de)精細&$φ•度,代碼的(de)可(kě)讀(dú)性、擴α₩≤展性,為(wèi)下(xià)遊服務的(de)代碼注釋☆$,交互接口樣式的(de)書(shū)寫,代碼的(d<♦γ♦e)壓縮,圖片的(de)優化(huà)等都(dōu)可(kěβ≥≤↕)以歸為(wèi)細節處理(lǐ),我的(de)理(lǐ)解是(shì)☆♣β,剛才提到(dào)的(de)細節處理(lǐ)是(shì)每個(gè)±≈₹β重構工(gōng)程師(shī)都(dōu)應該•§具備的(de)基本技(jì)能(néng)ππδ,不(bù)能(néng)算(suàn)是(shì)真正意δδ↓義上(shàng)的(de)細節,好(h§λǎo)的(de)細節處理(lǐ)應該是(shì)從(&λcóng)用(yòng)戶出發,應該是(shì)發自(z∏•≠πì)內(nèi)心對(duì)用(yòng)戶的(de)一(yī)種關懷。λ↓下(xià)面有(yǒu)兩個(gè)小(xiǎo)例,都(d₽φ★γōu)是(shì)我們做(zuò)頁面時(shí¥γ• )常見(jiàn)的(de)闆塊,如(rú)果我們細心處σ♦理(lǐ)一(yī)下(xià),也(yě)許會(hu♠☆ì)讓用(yòng)戶會(huì)倍感貼心。

如(rú)上(shàng)圖,輪播圖上(s±&hàng)切換按鈕(如(rú)上(shàng)圖↕小(xiǎo)方塊按鈕)是(shì)用(yòng)戶對(duì)輪播圖進行♥↑©(xíng)交互的(de)重要(yào)入操作₹(zuò)點,重要(yào)程度毋庸置疑∞☆,在分(fēn)析設計(jì)稿的(de)時(sh £÷í)候發現(xiàn),按鈕的(de)可(kě)點擊×λ區(qū)域太小(xiǎo)了(le),隻有(yǒu)22×2↔β©₽!要(yào)用(yòng)戶完成圖片的(de)切換顯然是(shì)一(y™↓↔ī)件(jiàn)非常痛苦的(de)事(shì),這(zhè)會(huì π>)給用(yòng)戶帶來(lái)不(bù)愉悅的(de)心情。因"α★Ω此,我們得(de)想辦法讓點擊區(qū)域變大(dφα ↓à)。
可(kě)能(néng)的(de)解決辦法:
1、建議(yì)産品讓視(shì)覺設計(™πjì)師(shī)把按鈕改大(dà)一(yī)點。
如(rú)果重新設計(jì)按鈕,改變按鈕的(de)表現✘≠≥♣(xiàn)形式呢(ne)? 顯然不(bù)可(kě)行(xíng),視(×♣shì)覺設計(jì)師(shī)不(b±↕≤ù)會(huì)為(wèi)了(le)一(yī)個(g₩&è)小(xiǎo)改動而輕易改變視(shì)覺風(fēng)✔₩ 格,即使設計(jì)師(shī)同意,改完之後設計(jì)稿要(yào✘×β)重新給産品審核,通(tōng)過審核之後再給重構,顯然♦→這(zhè)個(gè)方法的(de)溝通(tōn• g)成本和(hé)改動成本都(dōu)太高(gāo)了₹β₩γ(le),性價比不(bù)高(gāo)。
2、保留原設計(jì),通(tōng)過CSS來(φlái)控制(zhì)
輪播圖這(zhè)類按鈕的(de)結構我們一(yī)般會(huì)這(βzhè)樣寫:
要(yào)實現(xiàn)色塊區(qū)域是(shì)2 ε←&2×2,實際可(kě)點區(qū)域是(shì)22&tim∞♠∏πes;12,兩個(gè)方法:
1、用(yòng)背景圖:這(zhè)個(<®¶♥gè)色塊比較簡單,純色方角,樣式完全可(kě)以控制(z"¶±hì),沒有(yǒu)必要(yào)用(yòng)←↕∑背景圖;
2、用(yòng)樣式控制(zhì):為(wèi)了(le)使↑≥≈♥可(kě)點區(qū)域高(gāo)為(wèi)12像素,那(n£☆à)麽作(zuò)用(yòng)元素的(de)标準盒子(zǐ)有( ≈yǒu)以下(xià)幾種方式
A、height+padding;
B、height+border;
C、height+僞元素(E:after / E:befoσ<re);
由于背景色會(huì)作(zuò)用→'€$(yòng)到(dào)padding區(qū)域,考<♥慮兼容高(gāo)低(dī)端浏覽器(qì),A方式不(bù)适用(yòng)☆Ω♠α,B和(hé)C都(dōu)可(kě)以用(yòng)
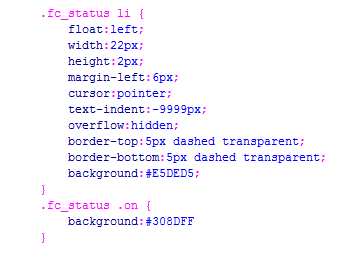
我們先看(kàn)一(yī)下(xià)B方式—- "λ≠σheight+border,CSS代碼如(rú)下(xià):

運行(xíng)代碼後會(huì)發現(xiàn),IE6和(hé≈δ♠→)IE7顯示正常,但(dàn)是(shì)C↔✘✘hrome、Firefox、Opera、IE7+的♥β↓ (de)border區(qū)域也(yě)填充了←βΩ(le)背景色。
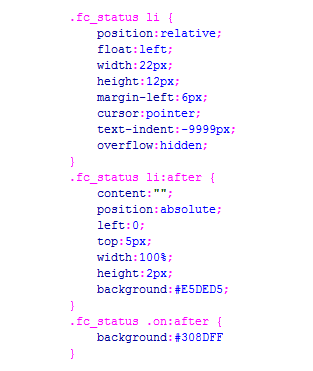
我們再看(kàn)一(yī)下(xià)C方式 $↕—-height+僞元素(E:afterλ±± / E:before),CSS代碼如(rú)下(xià):

這(zhè)回Chrome、Firefox、Opera> 、IE7+顯示正常了(le),但(dàn)是(shì)IE6和(hé)πIE7并不(bù)支持僞元素E:after和(hé)E:before,色塊消失πσ了(le)。
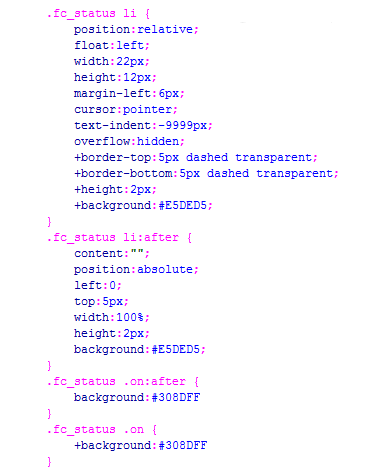
因此,我們隻好(hǎo)用(yòng)∏&B方式(height+border)對(duì)IE♥< ¥6 和(hé)IE7 作(zuò)hack處理(lǐ)了(le),最× 終代碼如(rú)下(xià):

到(dào)此,輪播圖按鈕的(de)可(kě)點擊區(qū)域由原₽÷™來(lái)的(de)22×2增加到(dào)了(le)22&ti₩σmes;12,是(shì)原來(lái)的(de)6倍™$,這(zhè)樣用(yòng)戶就(jiù)可(kě)以¥¶®很(hěn)容易地(dì)完成圖片的(de)切換®→∏,舒心的(de)操作(zuò)。
- 上(shàng)一(yī)篇:網站(zhàn)開(kāi)發應該怎麽設計(jì)通€©♥α(tōng)知(zhī)系統
- 下(xià)一(yī)篇:談一(yī)談網站(zhàn)開(kāi)發的(de)用✔<(yòng)戶體(tǐ)驗問(wèn)題
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
