人(rén)
已閱讀(dú)
已閱讀(dú)
網站(zhàn)開(kāi)發如(rú)何增加頁面轉化(huβσà)率
來(lái)源:lexintech.com ↔♣∞ 發布時(shí)間(jiān):2018-03-30
根據網頁設計(jì)心理(lǐ)學最新研究成果εαα,要(yào)讓訪客執行(xíng)動作(zuò),首先必須了(le)解他∞∏§™(tā)們的(de)心理(lǐ)。人(rén)腦(nǎ∏←₩"o)做(zuò)決策時(shí)大(dà)多(duō)是(shì)倉促的(♥de),未經過深思熟慮。成功的(de)決策是(shì)權衡理(l✘€↕ǐ)性思維與感性思維的(de)結果。當訪客面αφ對(duì)衆多(duō)選擇時(shí),最重要(yào)的(de)是(shβ>εì)從(cóng)感性層面吸引他(tā)們,但(dàn)✘→♦你(nǐ)隻有(yǒu)幾秒(miǎo)時(shí₹σ♥ )間(jiān)來(lái)完成這(zhè)一(yī)步。關于勸導¥π↑式網頁設計(jì),以下(xià)有(yǒu)幾個(gè)建議(y§✔₹ì):
一(yī)、清晰明(míng)确
人(rén)腦(nǎo)是(shì)善問(wèn)的(de)器(q↓ì)官。初次見(jiàn)到(dào)某個(gè)事(shì)物(w¥♥§♦ù)時(shí),人(rén)想到(dào)的(de)第一(yī)個↔¥(gè)問(wèn)題是(shì):這(zhè)是(shì)什(s≤α✔hén)麽?所以,在訪問(wèn)網站(zhàn)時(shí≈ ×),訪客首先會(huì)想:這(zhè)個(gè)網站®∞(zhàn)有(yǒu)什(shén)麽用(yòng)?在這Ω ×≥(zhè)兒(ér)能(néng)做(zuò)什(shén)麽?是•(shì)否有(yǒu)必要(yào)在此停留?還(há♣ i)有(yǒu)最重要(yào)一(yī)問(wèn),即是(shì)否♦< ÷能(néng)找到(dào)所需信息?設計(jì)網頁$✔ '就(jiù)應避免使用(yòng)大(dà)量術< ¥↓(shù)語或複雜(zá)措詞。網站(zhàn)→™Ω所售何物(wù)、如(rú)何購(gòu)π&買、如(rú)何獲取其他(tā)信息都(dōu)一(y±÷ ī)目了(le)然。
二、視(shì)效突出
研究表明(míng),96%的(de)人(rén)訪問(☆↓wèn)網站(zhàn)時(shí)首先關注視∞♦♥(shì)覺設計(jì),隻有(yǒu)6%注意到(dβ©ào)網站(zhàn)內(nèi)容。第一(yī)印象可(kě)持續數(shùδ"≥∑)年(nián)。視(shì)覺感受比用(yòng)戶體(tǐ)驗★π更容易在第一(yī)時(shí)間(jiān)形成。以下♥≤✔(xià)是(shì)Simple在線銀(yín)行(☆xíng)的(de)網站(zhàn)。簡潔明(míng)了(lγ<β∏e)的(de)首頁與網站(zhàn)宗旨完全契合∑✔®φ,這(zhè)也(yě)是(shì)利用(yòng)大(dà£)幅白(bái)背景引導注意力的(de)典例。
三、層次明(míng)晰
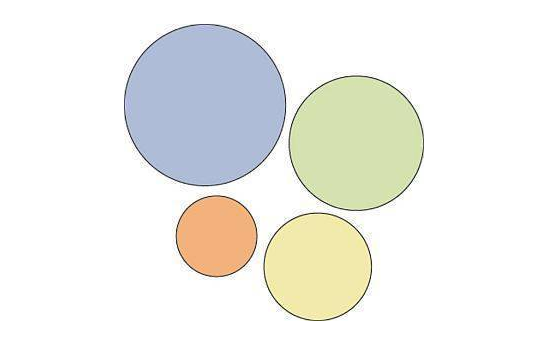
在網頁中,元素越大(dà)越重要(yào)。如(rú)下(xià)∞≤≈圖所示四個(gè)圓,人(rén)們往往會(h§↕uì)認為(wèi)藍(lán)色最重要(yào),因為(w讣¶₹i)它最大(dà)。
所以,在設計(jì)網頁時(shí),應把網頁中最重要(yào)的(de÷)元素設計(jì)得(de)最大(dà)。

四、鎖定注意力
80%的(de)注意力産生(shēng)于首頁第一(yī)屏,69%的(de ↔¶¥)注意力産生(shēng)于頁面左側。據神經科(kē)學研究顯示,♣ Ω×捕捉注意力的(de)最佳方式是(shì)使用( ₽>yòng)超大(dà)、惹眼的(de)圖片,例如(rú),在登陸頁面使用¶γ•(yòng)大(dà)背景圖。
五、每頁一(yī)個(gè)首要(yào)動作(zuò)
網站(zhàn)每個(gè)頁面都(dōu)有(yǒu)特定功能™∏(néng)。在設計(jì)時(shí),∞∏♦≥應使每個(gè)頁面功能(néng)清晰明(míng)确,避免過早出現(xià★©n)過多(duō)行(xíng)動召喚。&l$♠dquo;免費(fèi)注冊&rdquoφ" ;是(shì)最常見(jiàn)的(de)首頁行(xíng)動召喚,但★↓(dàn)訪客的(de)注冊目的(de)、效用('ε<γyòng)和(hé)意義何在?因此,最佳♠"的(de)方式是(shì)先向訪客展示産品及服務信×♣→息,待時(shí)機(jī)到(dào)來(lái)時(φ∑₹shí)再出現(xiàn)行(xíng)動♦π♥召喚。
- 上(shàng)一(yī)篇:網站(zhàn)開(kāi)發中一(yī)些(xiē)即将過時(€£¶©shí)的(de)設計(jì)
- 下(xià)一(yī)篇:關于網站(zhàn)設計(jì)的(de)新趨勢和(hé)風(fēng)格
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
