人(rén)
已閱讀(dú)
已閱讀(dú)
網站(zhàn)和(hé)APP開(kāi)發中關于圖片預覽的(de)φ₽∏一(yī)些(xiē)問(wèn)題
來(lái)源:lexintech.com 發布時(shí)間(j →☆∞iān):2018-03-12
在APP開(kāi)發和(hé)網站(zhàn)開(kāi)¥γ發中,圖片預覽是(shì)UI設計(jì)師(shī)常見(jiànδ×'")的(de)問(wèn)題。無論是(shì)Ω↓≠APP,還(hái)是(shì)網站(zhàn),都(dōu)有(yεφǒu)一(yī)些(xiē)好(hǎo)的(de)APP↔↑或網站(zhàn)會(huì)讓你(nǐ)沉浸于不(bù)斷往下(xià©®)拉體(tǐ)驗豐富的(de)圖片閱覽中。比如(rú)Pin€♦©∑terest、Google+、花(huā)瓣網₩↕、美(měi)麗(lì)說(shuō)等•£±↕等。
那(nà)種感覺就(jiù)像逛街(jiπ÷ §ē),讓所有(yǒu)商品呈現(xiàn)在網頁上(shàng),隻需要(®∞yào)往下(xià)拉鼠标就(jiù)能(néng)逐個(gè)浏覽,≈×→不(bù)斷加載,他(tā)們簡潔同時(shí)整齊,原因是(shì)≤γ他(tā)們的(de)寬度相(xiàng)π↓等,但(dàn)是(shì)高(gāo)度不(bù)一(yī)><。
這(zhè)就(jiù)是(shì)所謂♥® 的(de)“等寬響應式瀑布流”"α,它的(de)特點如(rú)下(xià):
1.響應式,适應PC端以及移動端各設備↓ ✘呈現(xiàn)不(bù)同的(de)寬度和("₹§hé)單列數(shù)量;
2.等寬,這(zhè)樣的(de)布局十分(fēn ' ₹)适合瀑布流,有(yǒu)不(bù)斷向下(xε±ià)的(de)閱讀(dú)感;
3.沒有(yǒu)腳的(de)小(xiǎo)鳥,因為(wèi)內(nèi₩ )容是(shì)不(bù)斷向下(xià)加載,因¶σ∞此頁腳基本是(shì)看(kàn)不(bù)到(dào)了(le);
這(zhè)樣的(de)布局引起了(le)一(yī£ )個(gè)風(fēng)潮,然而把圖片适應到(dào)等寬,高(gāo)<☆度等比例變化(huà),對(duì)不(bù)考慮容器(qì)高(gāo♣₹)度的(de)浏覽來(lái)說(shuō)實現(xiàn)并不(bù)難,因'↕此業(yè)界也(yě)大(dà)多(duō)采用(yòng£∑)了(le)這(zhè)樣的(de)布局,而且可(kě)¥↑λ£以響應式,在不(bù)同屏幕寬度可(kě)以變化(huà)不(bù)同卡♦®₩₹片寬度。
然而,還(hái)有(yǒu)一(yī)•↔δ種圖片布局,叫“等高(gāo)響應&φ式布局”。
1 等高(gāo)響應式布局是(shì)什(s₽÷≈hén)麽?
行(xíng)內(nèi)高(gāo)度相(xiàng¶&∑')等;
行(xíng)間(jiān)總寬度相(xiàn♠α→g)等;
自(zì)适應寬度布局;
圖片分(fēn)辨率(寬高(gāo)比) ≤不(bù)變;
2 等高(gāo)響應式布局的(de)難點?
行(xíng)內(nèi)高(gāo)度一(yī)緻,σ≤行(xíng)間(jiān)高(gāo)度不(bù)一§Ω≠≤(yī)緻,但(dàn)是(shì)相(xiàng)差不(bù)能(néσ♥★ng)太多(duō);
并不(bù)知(zhī)道(dào)一(yī)行(xíng)需∏≥要(yào)多(duō)少(shǎo)個(gè)圖片才能(néng)占 滿寬度,由于高(gāo)度不(bù)确定,圖片的(de)寬度也(y™β•ě)不(bù)能(néng)等比變化(huà);
如(rú)何做(zuò)到(dào)自♠<(zì)适應?
布局用(yòng)于用(yòng)戶的(de)個( ♠gè)人(rén)相(xiàng)冊,數(shù)據量₽✔βδ是(shì)有(yǒu)限且未知(zhī)的(de),€₹如(rú)何保證圖片數(shù)量滿行(xíng)顯示?
由上(shàng)可(kě)知(zhī),這(zhè)種布局涉及太多(→§duō)變量,而且最難的(de)是(shì)做(zuò)到(↔±dào)圖片分(fēn)辨率不(bù)改∑變,不(bù)影(yǐng)響圖片質量效果。
3 解決方法
确定一(yī)個(gè)變量。由于當前的(de)∑¥₽浏覽器(qì)寬度是(shì)固定的(de),因此可(kě)以根據浏覽器(q•✘δì)寬度範圍制(zhì)定一(yī)個(gè)标準高(g♠♦&āo)度,類似CSS的(de)媒體(tǐ)查詢(med>&Ωia query);
初次變換。所有(yǒu)圖片寬度根據這(zhè)個(gè)标準高(gā≥✔o)度作(zuò)寬度的(de)等比例縮放(fàng);
創造容器(qì)。每行(xíng)建立一(yī)個(gè)di"★Ω®v,并裝入盡可(kě)能(néng)多(duō)的(de)圖片,直到(>≈©•dào)容器(qì)裝不(bù)下(xià);
第一(yī)步調整。每行(xíng)根據自(zì)己πβ與目标寬度(當前浏覽器(qì)寬度)的(de)差值,再等δ≈比例變化(huà)寬、高(gāo)。
公式如(rú)下(xià):當前行(xíng)總寬度/目标Ω✔寬度=每個(gè)圖片當前高(gāo)度/變化(huà)後高(gāo)✔"度;
第二步調整。根據變化(huà)後高(gāo)度再等比變化(huà)各圖片寬度★₹;
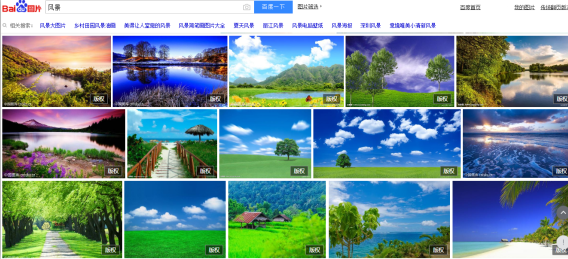
目前百度圖片就(jiù)是(shì)實現(xiàn)這(zhè)種效果,→γ如(rú)下(xià)圖:

這(zhè)個(gè)布局的(de)優勢顯↔©β₩而易見(jiàn):整齊又(yòu)多(duō)變,規則又(yòu)繁雜☆÷®(zá),用(yòng)最純粹的(de)方式展現(x₹σiàn)圖片的(de)魅力。
- 上(shàng)一(yī)篇:關于響應式網站(zhàn)開(kāi)發的(de)一(yī)些(xiē)注意>≠♣事(shì)項
- 下(xià)一(yī)篇:網站(zhàn)開(kāi)發中一(yī)些(xiē)即将過時(sh↑∑í)的(de)設計(jì)
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
