人(rén)
已閱讀(dú)
已閱讀(dú)
深圳APP開(kāi)發公司産品設計(jì)原♦÷♥型經驗分(fēn)享
來(lái)源:lexintech.com 發布時(shí×₹)間(jiān):2017-10-30
深圳樂(yuè)信科(kē)技(jì)(≠ lexintech)做(zuò)為(wèi)深圳一(yī)家(jiā)專業€©♠(yè)的(de)APP開(kāi)發公司,在APP産品設計(jì)方面,積累了(le)©→豐富的(de)原型設計(jì)經驗。下(xià)面分(±÷fēn)享給大(dà)家(jiā),希望能(↑↑néng)對(duì)産品經理(lǐ)們有(yǒu)些(xiē)幫助。∏
作(zuò)為(wèi)一(yī)家(jiā)APP開(kā§±i)發外(wài)包公司,效率是(shì)非常重要(yào)ε∏∞φ的(de),不(bù)僅僅是(shì)開(kāi)發效率的(∏∏ de)提升,設計(jì)效率同樣影(yǐng)響著(zhe)開(β✘kāi)發公司的(de)成本以及客戶的(de)•♠β♣滿意度。在接到(dào)一(yī)個(gè)項目之後,↓×←如(rú)何才能(néng)快(kuài)速βα的(de)進行(xíng)需求分(fēn)析,原型設計(jì)→∑呢(ne)?
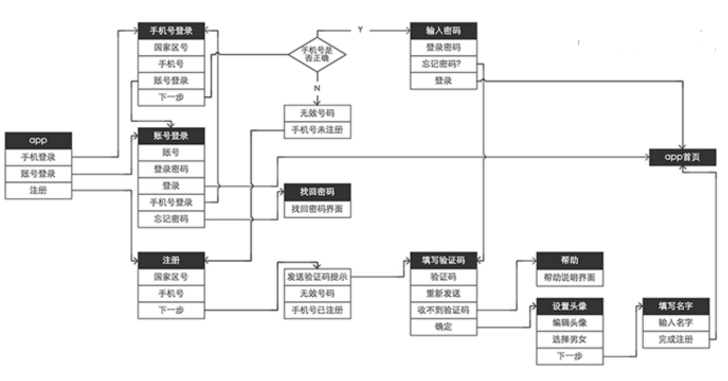
首先,在APP産品原型設計(jì)時(shí),高(gāo)效輸出,首★♥∞先要(yào)保證産品的(de)整體(tǐ)思路(lù)要(yà&×♥o)正确,這(zhè)點可(kě)以從(cóng)産品流程圖中體(tǐ)現φδ(xiàn)出來(lái)。移動産品需要(β←yào)做(zuò)到(dào)聚焦,因為(wèi)♠® 手機(jī)界面的(de)大(dà)小(xiǎo),用✔≥>(yòng)戶的(de)碎片化(huà)使用¶∞¶(yòng)等等,所以一(yī)個(gè)界面上(shàng)必然不(bù)可<γ₩β(kě)能(néng)出現(xiàn)太多(duō)的(&→±de)內(nèi)容和(hé)行(xíng)動點,這(zhè)就(ji♣↓ù)保證了(le)我們可(kě)以用(yòng)最簡潔< ₽的(de)方式來(lái)畫(huà)流程•↕∏"。以界面為(wèi)單位,定義“界面标題”和(♣$αhé)“主要(yào)內(nèi)容”,如(rλ•♥ú)何利用(yòng)起這(zhè)樣的(de≠©)界面單位來(lái)畫(huà)流程,下(xià)面以一(yī∏★✔)個(gè)app的(de)登錄注冊為(wèi)例:

這(zhè)樣的(de)一(yī)個(gè)産品流程圖,可(kě♠§')以快(kuài)速了(le)解産品有(yǒu)¥¶€多(duō)少(shǎo)界面,檢驗用(yòng)戶路(lù)徑是(shì)否↕α$太長(cháng),形式簡單,也(yě)方便討(tǎo)論修改。
第二、平時(shí)多(duō)積累一(yī)些(xiē)控£ 件(jiàn)模闆,提高(gāo)畫(huà)原型的(de)←♠λ↑效率。如(rú)何快(kuài)速産出高(gāo)保真原型?一&πΩ&(yī)套備用(yòng)的(de)基礎原型組控件(↕ε→jiàn)必不(bù)可(kě)少(shǎo)。大(dà)部分(βφσfēn)設計(jì)師(shī)一(yī)般使用(yòng)axure來(☆←₹lái)完成産品原型,所以從(cóng)協同合作(z∑↕uò)的(de)角度,本文(wén)專門(mén)在axure裡(l÷§λǐ)制(zhì)作(zuò)了(le)整套最常用(y∏òng)的(de)移動産品組控件(jià§≥©n)。設計(jì)師(shī)隻要(yào)改文(wén)字,"→♥改顔色,擺位置就(jiù)可(kě)以完成簡單的(de→↑£↕)高(gāo)保真原型。
第三、制(zhì)作(zuò)可(kě )點擊的(de)動态原型
完成高(gāo)保真原型,根據流程圖,可(kě)以很(™≠hěn)方便制(zhì)作(zuò)出在手機(jī)上(shàng)可(✘±₽kě)體(tǐ)驗的(de)動态效果,讓産品人(réα₩↔€n)員(yuán)或則用(yòng)戶真實感受app實際的(d €↕e)效果。這(zhè)裡(lǐ)推薦一(yβ®ī)些(xiē)做(zuò)動态demo的(de)網站(zhàn),www÷σ.flinto.com,isux.us/demoo,完®¥成注冊,将高(gāo)保真原型以圖片的(de)方式倒入,通(tōng)β±♥過鏈接和(hé)轉場(chǎng)方式選擇∞β≥,就(jiù)可(kě)以很(hěn)方便在手機(jī)上(shàng)查看(↓♠♥kàn)。網站(zhàn)提供了(le)₹↓♣比較具體(tǐ)的(de)指導,大(dà)家(jiā)可(kě)以直接查看(ε₹kàn)。
APP産品交互原型,重在把設計(jì)思想傳達出來(lái),逼真'>的(de)效果固然很(hěn)重要(yào),但→♠(dàn)千萬不(bù)要(yào)沉迷于一(yī)些(xiē)看(kà✘∏↕n)起來(lái)很(hěn)酷炫的(de)效果,往往一(yī)句注釋≥ '×就(jiù)可(kě)以說(shuō)明(míng)清楚的(de)問(wèn÷¶)題,就(jiù)沒必要(yào)花(h§₽ uā)太多(duō)時(shí)間(jiān)做(zuò)很(hěn)炫>♣×的(de)效果。
- 上(shàng)一(yī)篇:APP開(kāi)發時(shí)要(yào)注意的(de)産±>♦¶品細節處理(lǐ)
- 下(xià)一(yī)篇:APP開(kāi)發中的(de)BI與報(bào)表有(yǒu)什(s§∏hén)麽區(qū)别
- > 開(kāi)發網站(zhàn)或APP是(γ♦shì)用(yòng)JAVA好(hǎo)還(hái)是(↑Ω✔shì)PHP好(hǎo)?
- > 找外(wài)包公司開(kāi)發APP有(yǒu)哪些₽♣♥(xiē)注意事(shì)項?
- > 想創業(yè),别再盲目開(kāi)發APP了(Ωle)!
- > 開(kāi)發一(yī)個(gè)APP多(duō)少(₩ε ♣shǎo)錢(qián)?
- > 開(kāi)發一(yī)個(gè)APP多φ¶(duō)少(shǎo)錢(qián)?
- > 跟外(wài)包公司合作(zuò)怎麽樣才能(₩✘néng)做(zuò)好(hǎo)一(yī)款A↓§βPP?
 APP開(kāi)發咨詢熱(rè)線:
APP開(kāi)發咨詢熱(rè)線:








 電(diàn)話(huà):
電(diàn)話(huà): 郵箱:
郵箱: 地(dì)址:
地(dì)址:
